We hear a lot about UX, DX, CX, and PX … It’s all about the ‘X’, which stands for ‘Experience’. User experience drives web and app behavior. The bigger question is: How can we address user experience variables and factor in the underlying rules of the psychology of UX to driving user behavior toward predicted outcomes? UX developers are focused on creating viewer interest and an engaging digital experience – resulting in improved user interactions and conversions.

Human reflexes instinctively connect vision with emotion. This happens in milliseconds, especially with impulse-based B2C eCommerce. Evidence-based information, reasoning, and evaluation are the next step for collective or larger decisions. Social identity, community, and convenience aspects kick in to make the final interaction decision.

Human experience resides subconsciously in the reptilian brain.
Reference: DrawingTutorials101
“Gamification” evolved out of the synergy between online interaction and the psychologically addictive journey to ‘win’ or ‘achieve an end goal’.
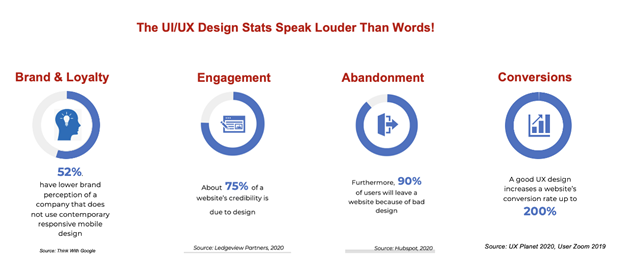
User experience is essential for driving conversions. Design psychology is critical for mobile app designers, web designers, and graphic designers who create the marketing assets tap into to achieve the following goals:
We’ll explore some psychological principles that can be used to achieve these goals for browsers and apps.
Psychological Principles:
Reference: Icon Library

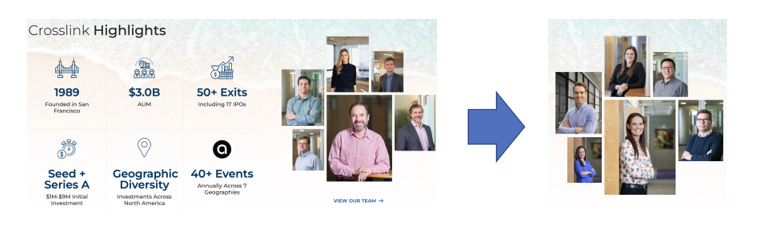
Reference: Crosslink Capital website – Created by Position2

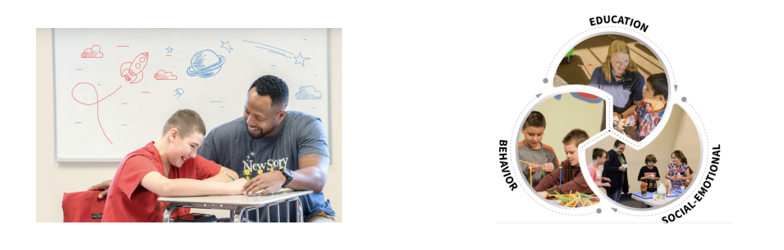
Reference: App Logos Another example of how the visuals capture the emotion of the moment to convey care and curriculum:

Reference: New Story Schools, a special education school website developed by Position2
The use of images to convey content (or emotion) is critically important. The average attention span has gone down significantly over the last 20 years. People will often glance through a page – imagery that tells a story is critical to grab the attention of the user. When you use images to support content – it’s equally important to use ALT text to describe that imagery that people with a vision disability may not get as they access digital media.
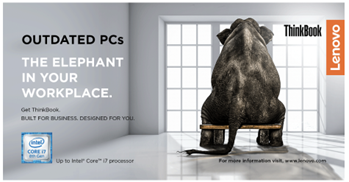
Below, is an example of a visual that conveyed a humorous message.

Reference: Position2 developed this creative for Lenovo
Psychological Principles used:

Reference:https://uxcam.com/blog/8-gestalt-principles-design-infographic/

Reference: Google

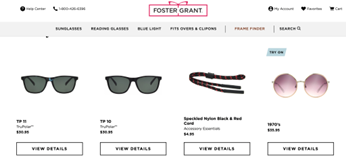
Reference: Foster Grant website
The UX psychological principles that work to achieve this are:

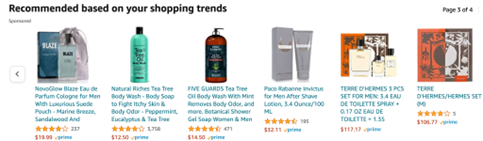
Reference: Amazon

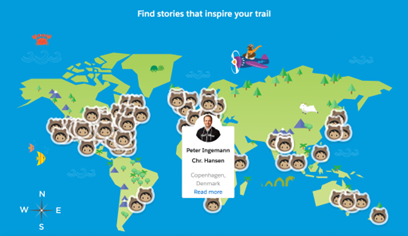
Reference: https://trailhead.salesforce.com/trailblazers
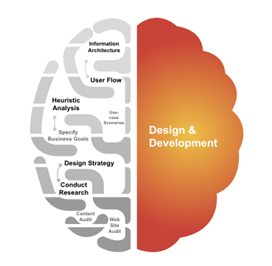
Position2 has dozens of successful websites and creative assets that combine these psychological aspects, best practices, and the science of design. In addition, we combine information architecture, heuristic analysis, user flow, design strategy, and deep research on industry practices to bring engaging digital experiences to life.

Reference: Position2 creative
Repetition and habit-forming cues can result in intuitive and predictive interactions. Simplicity with the ease-of-use principle of least effort to drive conversions. All this sounds like a lot but once you follow the basic human psychological principles, it’s a breeze.
Mobile app designers, web designers, UX designers, and graphic designers have to understand and apply the principles of UX design psychology to achieve their goals to drive engagement. ‘X’ is not an unknown. Decode X easily.
Connect with us, and we can provide the best digital marketing experience for your target audience.