Quick tips and checklists
Digital accessibility regulations are not new. The Americans with Disabilities Act (ADA) became law in 1990. It is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life, including digital accessibility. As a result, all online content, including websites, have to be designed and developed in a manner that is accessible to the hearing impaired and people with vision and other physical disabilities. The Web Content Accessibility Guidelines (WCAG) have created web accessibility guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the main international standards organization for the Internet for companies and individuals to follow
But take a guess at what percent of the most visited website homepages are compliant with the Web Content Accessibility Guidelines (WCAG 2.0). You’ll be surprised to hear that approximately 1%i are A (lowest level) or AA (mid-range) level WCAG 2.0 compliant.
The two most common reasons for ADA non-compliance are lack of knowledge on: (1) whether a website needs to be ADA compliant and (2) how to make their website ADA compliant.
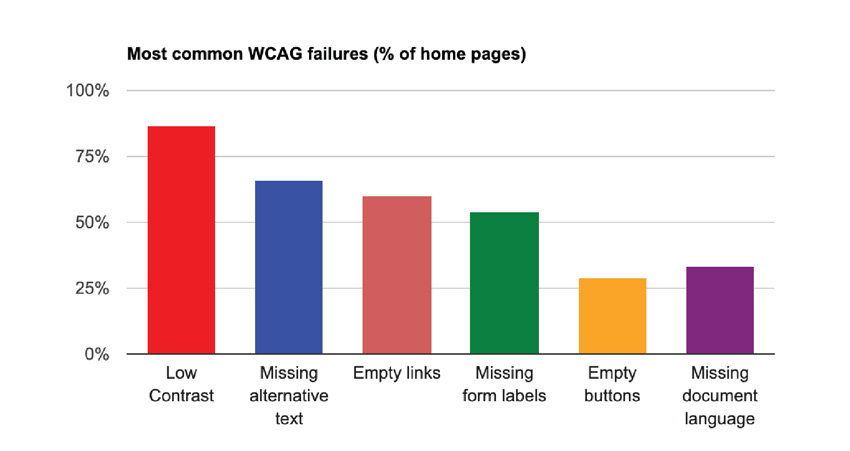
Every website that is open for public view, regardless of the website size, needs to be ADA compliant to be inclusive and allow web accessibility for disabled people to engage with the website. Therefore, it is important to understand best practices for ADA design and development in order to avoid the most common failures, as illustrated in the diagram.

Reference: Study conducted by WebAIM in February 2019 and February 2020
The design and development principals are laid out in the WCAG guidelines. Many of the guidelines are generally applicable to website design and development good practices. Broadly, the WCAG 2.0 establishes 12 guidelines under the following four categories for ADA websites:
| Perceivable | The goal is to ensure that the website can be readable by all. The guidelines cover use of alternative forms to present content such as captions for videos, alt text, color contrast, font size, time-based media, etc. |
| Operable | Functionality of the website is important for all, so this category provides guidelines on keyboard navigation and interactivity control, which includes being able to pause to read or see visuals. |
| Understandable | This guideline mandates consistency across the website so that the viewer can easily understand and operate in a predictable manner. |
| Robust | The ADA website coding should follow the current web standards for HTML tags and browser compatibility and has to be technically sound to help assistive readers. |
The WCAG 2.0 guidelines can be categorized per the two stages of building a website: Design and Development. A pictorial depiction of important guidelines is presented below:
| Contrast ratio | Images should be sharp, with good resolution. The text should be legible against the background. |
| Text size and style | It is important that the font size and style be readable without any eye strain. This is generally followed as best practice for website development. Take the screen backlight into account while assessing this. Do not rely on color to deliver a message. |
| Forms, labels and error messages | The UI for forms has to be designed with clear visible instructions for each field. As you see under ‘Don’t’, if the text is within the field, it vanishes when the user has the cursor in the field. This is not optimal user experience. Field names should be written outside the field, so that they are visible even when the user enters the field. Similarly, for a good ADA website user experience, error messages should be provided with clear diagnostics and corrective action. |
| Moving, flashing or blinking content | Visual and psychological reactions worsen while watching flashing or blinking lights or content. It is best to avoid such alarming design elements on the website. If there is some motion such as pan, zoom or auto-scroll, provide the user an option to slow or stop those movements, thereby adhering to the ADA guidelines. |
| Multi-media alternative | Videos and audios are used widely on websites. Note that for audio-only recordings, providing a transcript is sufficient to meet all of the relevant WCAG 2.1 Level A and AA success criteria. For all voice-over videos, W3C requires you to post transcripts that can be read by the hearing-impaired. Complete transcripts should be posted at the time of launch or when the video is added. Captions are nice to have for most media and are required for some. Sign language is not a requirement, but a nice to have. Media posted elsewhere, such as on YouTube, is also covered by the W3C’s policy and must be accessible. |
| Interactivity- contribute content, feedback, Help | Prioritize text clarity and enable keyboard navigation. Order content in HTML for screen readers. The text on call to action buttons should be easy to understand. For mobile usage and touch-control screens, it is good to use a 40×40 pt. for clickable links. Inclusivity is important, so people with different disabilities should be able to contribute content, provide website feedback and receive help with their queries via clearly placed CTAs and contact information. |
| Alt Tags on graphics | The importance of alt tags function cannot be understated. It is a best practice for all WebDev, and it’s required for all images in order to make the website ADA accessible. Use HTML tags that are universally recognized by browsers. Alt tags appear before the images are fully loaded and serve as image information for the visually impaired. Alt tags should be short, descriptive and, if applicable, should include the function the image performs. Additionally, alt tags serve an important SEO purpose to drive traffic to your website via image searches. |
There are various ways to categorize checklists. ADA guidelines are interconnected, so some items of the checklist can technically belong to multiple categories. In order to keep it streamlined, here is one way to group the requirements for quick reference.
Alternative tags and Usage
Presentation
User Control
Interactivity
Predictability
There are 3 levels of testing:
Categories of tests and evaluations:
It is a good practice to implement ADA compliance testing right from the website revamp or development phase. During development, different components of ADA compliance should be checked. For example, the core design such as color contrast of CTA buttons and brand colors in combination with font colors and backgrounds. Another comprehensive test is recommended just prior to the launch. It is a best practice to follow a checklist to ensure all aspects are covered. Finaly, as a part of ongoing website maintenance, periodic ADA testing should be done after updates are made on a live site as well as to keep up with the ever-evolving WCAG guidelines.
There are various methods used for evaluation, and most of them are diagnostic tests that provide a roadmap for remediations:
Inspection Method – In this method, testing is done by an evaluator against a widely used inspection method called ‘Conformance Review” where the evaluator checks against the rules within the WCAG guidelines.
Automated Testing – The URL is uploaded and the conformance is checked via available tools that have been coded to detect errors based on the WCAG guidelines. These include web-application tools, browser add-on tools, and some others that are available online. The WAVE tool is popularly used.
Screening Techniques – By simulating some of the conditions common to people with disabilities, the evaluator assesses some sensory motor and cognitive challenges while interacting with the website.
Subjective Assessment – This is a process where the evaluator hires a group of people to use the website autonomously and send back their reports, based on which the accessibility level is determined.
Human/User Testing – This is the ultimate test that consists of actual individuals with a wide variety of disabilities. They are asked to use the website as they normally would, and evaluators sit beside them to observe the challenges faced, and thereafter recommend remediations to make it ADA compliant. This test is typically offered by ADA-specialized companies.
Unbelievable as it may sound, one in four adults in the US has at least one disability, according to the Americans with Disabilities Act (ADA). There are 7.77B people in the world1, and 4.54B of these are active internet users2. The United States has the third highest number of internet users by-country with 293M2. The numbers today are even higher, due to the remote, on-line, shelter-in-place COVID-19 mandates. Therefore, it is very important to make websites ADA compliant to enable a wider population to access, interact, and contribute to digital media globally. Make your website accessible and inclusive to all. For more information, contact us for a free consultation.
iWebAIM. The WebAIM Million, an Accessibility Analysis of the Top 1,000,000 Home Pages. 2019. Available online: https://webaim.org/projects/million/ (accessed on 10 September 2019).
1Worldometer
2Statista