As more and more websites are built using JavaScript frameworks, it’s vital to understand the rendering method’s impact on search engine optimization.
Pages that load in under 2 seconds see a bounce rate of 9%, while pages that take 5 seconds or more to load witness a bounce rate of 38%. Understanding both CSR and SSR regarding SEO is essential to know the best choice for your website.
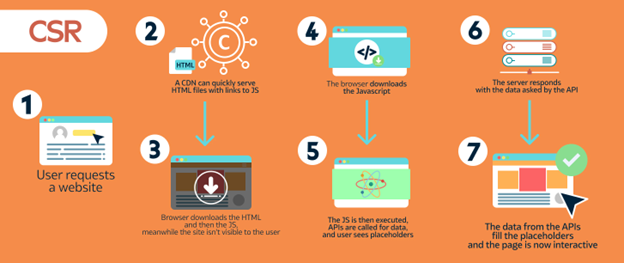
CSR (Client-Side Rendering) refers to rendering a web page on the client side (Client device), typically using JavaScript.
The client’s web browser receives the HTML, CSS, and JavaScript from the server, and then the JavaScript is executed to render the page dynamically.

Source: Growth Rocket
Server-Side Rendering:
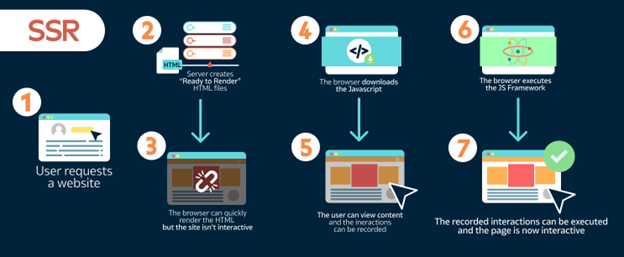
SSR (Server-Side Rendering) refers to rendering a web page on the server side and then sending the fully rendered HTML to the client’s web browser.
SSR allows for a faster initial load time, as the browser does not need to wait for JavaScript to execute before displaying the page.

Source: Growth Rocket
Here are the primary use cases where CSR is the best for development practices.
Provide a more seamless and responsive user experience for dynamic interactions, such as form submissions, real-time updates, or user-specific content.
Faster and more efficient user experience for single-page applications (SPA) by avoiding full-page reloads.
Handling a lot of complex scripting – it allows the JavaScript to be executed on the client side, reducing the load on the server.
Display user-specific content, such as personalized recommendations. The client’s browser requests and display the content without involving the server.
Enable developers to use the latest JavaScript libraries and frameworks, giving them the flexibility to build complex and interactive web applications.
Here are the primary use cases where SSR is the best for development practices.
Send fully rendered HTML to the search engine crawler, making it easier to index the content.
Provide a fast initial load time by sending fully rendered HTML to the client’s browser, allowing it to display the content without waiting for JavaScript to execute.
Reduce the load on the client’s browser and allow for faster content rendering which is excellent for static content such as blogs or news websites.
Support users with slow internet connections or devices with limited processing power. SSR reduces the amount of JavaScript that needs execution on the client side.
Reduce load on the client’s browser for user authentication or data processing. Handling these tasks on the server side also increases security.
Users can navigate between your pages without making a roundtrip to the server. Fewer HTTP requests are made to the server since the same assets don’t have to be downloaded again for each page load.
Allow for a more dynamic and interactive user experience, which can improve user engagement and time on the site.
Search engines can better index dynamic content generated by JavaScript, improving the chances of appearing in search results.
Implementing is easier for dynamic content, such as user-generated content, product listings, or custom content for different user segments.
Initial loading time can be slow if the JavaScript is significant. The browser needs to download and execute it before rendering the content. The initial page of the website will take time to load.
Reliance on JavaScript, which may not be supported or enabled on all devices, leads to a degraded or broken user experience for some visitors.
Search engines may need help to crawl and index dynamic content generated by JavaScript, reducing visibility in search results.
Requires a more complex development process, including optimization techniques, to ensure that the content is accessible and crawlable by search engines.
Reduce the accessibility of the site, especially for users with disabilities who rely on assistive technologies that may not be able to interpret the dynamically generated content.
Generates a complete webpage on the server, which is then sent to the client, leading to a faster loading time for the user.
Easily crawl and index the HTML generated on the server, leading to improved visibility in search results.
More accessible, especially for users with disabilities who rely on assistive technologies that may not be able to interpret dynamic content generated by JavaScript.
Simpler development process, with less focus on optimization techniques, as the HTML is generated on the server and delivered to the client.
Does not rely on JavaScript, making it more compatible with older devices and browsers that may not support modern JavaScript features.
Complex applications may lead to a slower overall loading time for the user, as the server generates the HTML for each request.
Heavier load on the server, as it generates/delivers the HTML for each request, which isn’t feasible for large-scale applications with multiple users.
Doesn’t offer dynamic/interactive features, like real-time updates, user-generated content, or custom content for different user segments.
Requires a more complex deployment process. The server must be configured to handle the HTML generation and delivery, which may not be feasible for small-scale or low-budget projects.
Less scalable than client-side rendering since the server generates/delivers the HTML for each request, which can lead to performance impact as the number of users grows.
Overall, it’s important to weigh the pros and cons of server-side rendering and to choose the appropriate approach based on specific requirements.
| SEO Metric | CSR | SSR |
| Initial Loading Time | Good | Poor |
| Overall Loading Time | Poor | Good |
| User Experience (UX) | Good | Poor |
| Dynamic Features | Good | Poor |
| Interactive Features | Good | Poor |
| Scalability | Good | Poor |
| Server Deployment | Simple | Complex |
| Load on Server | Less | More |
| Accessibility to Search Engines | Poor | Good |
| Crawlability | Poor | Good |
| Supporting all Devices | Poor | Good |
| Development Process | Complex | Simple |
| Feature | CSR (Client-side Rendering) | SSR (Server-side Rendering) |
| SEO | Poor | Good |
| Performance | Fast | Slow |
| Development, Complexity | Simple | Complex |
| JavaScript Support | Required | Not required |
SSR is the better approach for SEO as search engines can crawl the HTML content of the page more quickly.
CSR is generally faster since JavaScript is executed on the client’s browser.
SSR is generally more complex to implement and maintain.
CSR requires JavaScript to be enabled on the client’s browser. SSR does not have this requirement.
In conclusion, there are pros and cons with either one. It really depends on what you’re trying to achieve with your website – factoring in the needs of your end users, your position on accessibility and your SEO strategy. As you develop your website you need to account for those and select the rendering that meets those needs and requirements.