With Google announcing the inclusion of Core Web Vitals as part of ranking factors for search, it is essential to understand what they are and how Core Web Vital elements determine the speed, responsiveness, and elements on a page that contribute to the user’s experience.
Having a website optimized for a seamless user experience is always crucial for anyone concerned about the optimum functioning of the website. Any business would want its customers to get the best experience when they visit their website.
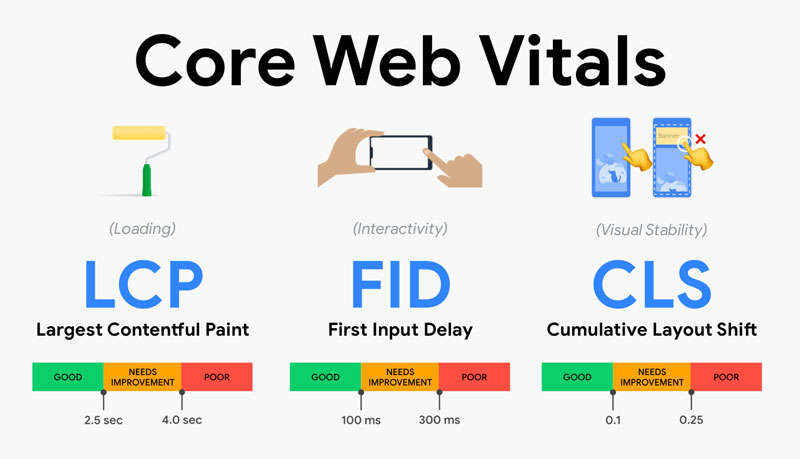
Core Web Vitals are distinct factors in the user experience journey. They include loading speed, page interaction, and visual stability and are measurable with the help of the below metrics:

Courtesy: Akshay Ranganatha’s Blog
One of the first factors that determines a user experience on a page is how long it takes for a user to see any content rendered to the screen. Largest Contentful Paint primarily measures the loading speed of the page by measuring the time it takes for a page’s main content to load. The threshold for a good LCP is considered to be 2.5 seconds. Anything faster than that is ideal.

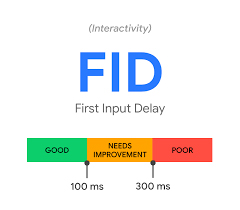
FID measures the time it takes for a page to be interactive or the time it takes for the first interactive element on a page to become active for the user to interact with. This element can be a clickable button or a link. In order to provide a good user experience, sites should aim at achieving an ideal FID measurement of less than 100 milliseconds.

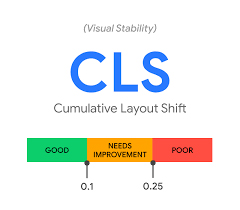
CLS measures the shift that occurs whenever there is a visible element changing its position from one frame to the next throughout the session of a page. These shifts happen when existing visual elements change their position on the page. A good CLS score for a website is 0.1 or less.
The calculation of the layout shift shift score consists of two essential elements, namely, impact fraction and distance fraction. Below given is how the score is calculated:
Impact Fraction: The impact fraction of a frame is the fraction of the viewport that is occupied by the impact region.
Distance Fraction: Distance fraction is the measurement of movement by in-frame elements, relative to the viewport.
However, recently, Google has found out flaws in the way the score was calculated. Pages that were open for a longer time achieved a lower score. These changes however will not impact the scores in an unpleasant way.
According to Google, around 55% of web pages will not see a change in their cumulative layout shift scores followed by 42% pages that will see a marginal increase in their current scores. The remaining 3% web pages that are slow to interact, will show up as ‘good’.

There are two kinds of tools available online to get insights about your site’s Core Web Vitals scores. It is essential to understand what the differences are between these two types:
– Field Testing Tools
– Lab Testing Tools
Field testing tools always measure the Core Web Vitals elements by involving user experience. The insights or the report that you see using field testing tools allow you to precisely see the Core Web Vitals metrics for your website. Note that First Input Delay (FID) can only be measured through an on-field testing tool, not through lab testing tools. Here are two good fields testing tools:
– Page Speed Insights by Google
– Web Vitals
Lab testing tools are mainly used when a page is under development. These tools provide a set of standards and thresholds that allow one to understand the best possible options for the page. You can also figure out the time for which your website was blocked and didn’t allow user interaction. Two of the most popular lab testing tools are:
– Lighthouse
– Chrome DevTools
Core Web Vitals are evolving, as Google continues to emphasize the importance of giving the user the best experience. The quality of experience is certainly going to be a crucial factor that will determine the ranking amongst competitors. Site owners, therefore, need to check and analyze their websites to understand opportunities to optimize their pages for Core Web Vitals for a better and seamless user experience.